
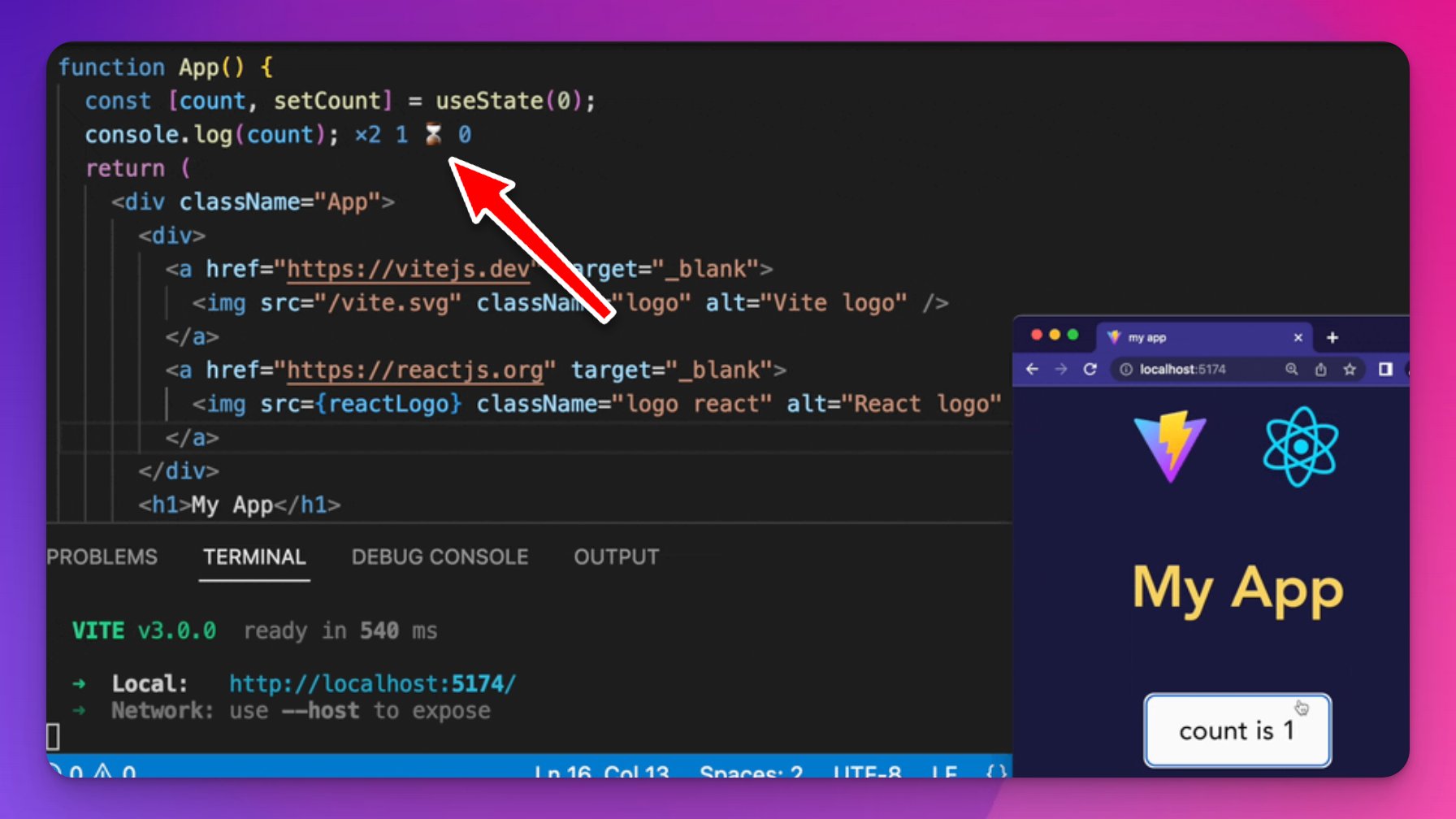
Miguel Ángel Durán on Twitter: "⌈Console Ninja⌋ Muestra directamente en tu editor el output de la consola. ¡Ya no necesitarás abrir las herramientas de desarrollo! Con esta extensión, tienes el resultado accesible

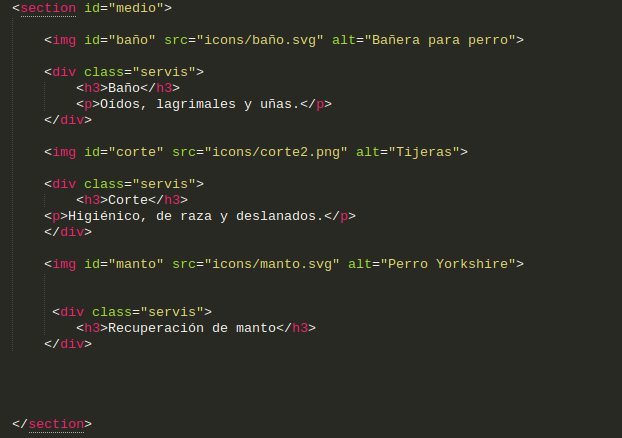
Miguel Ángel Durán on Twitter: "🤔 ¿Cómo hace para no enviar JavaScript is usas componentes de React? Gracias a unas directivas que puedes añadir a nivel de componente. Por defecto, los componentes

**/*/gestempelt - Partie div. Europa u.a. mit Alt - Island (tls. gepr.), - Briefmarken 2020/10/27 - Realized price: EUR 300 - Dorotheum